2006年10月28日
CSSハク的なこと
長いエントリータイトルを書いて、それが2行にまたがったときに表示に不具合が出ることに気がつき調整した。「デキるやつ…」を書いたときに気がついた。2行にまたがるものが果たして見出しとしてふさわしいのか? という話はこの際置いておく。
これまでエントリーのタイトルが入るh3タグにはCSSでheightを絶対値で指定していたのだが、それだとボックス内の内容が溢れてしまった場合、はみ出して表示されてしまうのだ。IE6だとボックスが適宜(?)自動拡張されるのだが、それはIE6の実装のバグらしい。
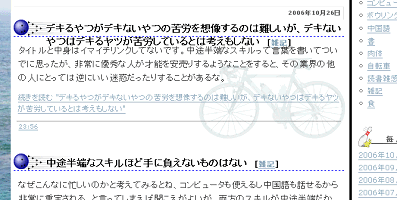
てことで、Firefoxだと表示はこんなに悲惨なことになっていたとさ。
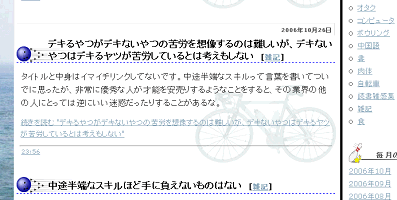
- IEでの表示

- Firefoxでの表示

てことで、ボックスの内容によって、適宜ボックスのサイズを自動拡張してくれるようにするためには、heightでなく、min-heightを指定すれば良いようなのだが、ここでひとつまた問題がある。それは、「IEはmin-heightを読まない」ということだ。
ただ、IEはheightを指定していれば、適宜ボックスを自動拡張してくれるので、IE以外にはmin-heightを読ませ、IEにだけheightを読ませるようにすればよいということだ。なので、スターハックを使用することにした。具体的には以下のとおり。
- 変更前
-
.content h3 { height: 23px; /* 省略 */ } - 変更後
-
.content h3 { min-height: 23px; /* 省略 */ } * html .content h3{ height: 23px; }
このサイトこの程度とは言え、CSSハックを使うのは初めてのことだ。だいたい、最新のブラウザなら特に表示に問題ないように、簡単なCSS記述しかしてなかったからね。しかもMac使いや、レガシーブラウザを使っている人はノーサポートですから。商業サイトじゃあるまいし。そのへんどっかに書いておいたほうが良いのかもしれないけど。実際IE5.5でこのサイトを見に来ている人は何人かいるようだ。多分2段組が崩れていると思われる。ちなみに、IE7はスターハックを読まず、min-heigthは読む実装になっているようなので、表示は崩れない。
このエントリーは完全に自分に対する備忘録であるとともに、画像とそれに対する簡単な説明をhtmlでマークアップするときに、定義型リストdlを使ってみたかったってのがある。それと、preタグとcodeタグでcssソースをマークアップしてみたかったってのもある。まだ、何もCSS設定していないが。